Normale Schrift auf Websites ist zwischen 15 und 20 Pixeln sehr gut lesbar. Üblich ist auf Mobilgeräten eine Schriftgröße von 15-17 Pixeln. Auf Desktops liegt die Webfont-Größe oft im Bereich 18-20 Pixel. Die Schriftgrößen werden über sogenannte Breakpoints angepasst. Breakpoints sind definierte Bildschirmweiten, an denen die Schriftgröße umgeschaltet wird.
Gibt es eine Möglichkeit, Schriftengrößen auf einer Website dynamisch, also stufenlos an die Gerätebreite anzupassen anstatt Breakpoints zu verwenden, sodass Texte auf allen Geräten optimal skaliert sind?
Fontsize dynamisch skalieren ohne harte Übergänge
Herausforderung
Überschriften können prozentual zur Textschriftart in Prozent angegeben werden. Damit sind sie schon perfekt skaliert, denn sie werden einfach in Abhängigkeit der Basisschriftgröße dargestellt.
Um auch die Basisschriftgröße anzupassen, wird diese im Responsive Webdesign meist in verschiedenen Größen hinterlegt. Die Schriftgröße ändert sich dann an vorher definierten Breakpoints sprungartig von z.B. 20px auf 18px bzw. von 18px auf 16px. Das führt manchmal dazu, dass der Text auf kleinen Bildschirmen zu groß und auf großen Smartphones zu klein dargestellt wird.
Gesucht wurde ein Weg zur stufenlosen Skalierung aller Schriftgrößen, so dass das Textbild zwischen der minimalen und maximalen Größe dynamisch angepasst wird.
Die Abbildung zeigt die z.B. beim beliebten Website Builder Elementor standardmäßig verwendeten drei Breakpoints bei 480, 768 und 1024 Pixel (weiße Linien) im Vergleich zur gewünschten stufenlosen Anpassung in Abhängigkeit der Bildschirmweite (orangene Linie).
Lösung
Zunächst werden die minimale und die maximale Breite der Zielgeräte definiert. Wir bleiben beim obigen Beispiel und legen für die mobile Ansicht kleiner gleich 480 Pixel die Schriftgröße 16px fest. Die maximale Schriftröße von 20px soll für Desktop-Computer mit einer Bildschirmweite von über 1024px gelten. Die Fontgrößen für dazwischen liegende Bildschirmabmessungen sollen stufenlos im Bereich zwischen 16 und 20 Pixeln skaliert werden.
Ohne ein wenig Mathematik geht es leider nicht. Wenn du nur am Ergebnis interessiert bist, kannst du diesen Abschnitt überspringen.
Berechnung der dynamischen Anpassung
Mit einer einfachen Formel können beliebige Zahlenwerte innerhalb eines Bereiches [x_min; x_max] auf einen Bereich zwischen 0 und 1 normiert werden.
Die Formel lautet allgemein: (x – x_min) / (x_max – x_min).
Ist x = x_min, so ist der Ausdruck 0. Ist x = x_max, so ist der Ausdruck 1. Alle anderen Werte für x liegen damit zwischen 0 und 1.
Mit unseren Beispielwerten
x = 100vw (sichtbare Geräteweite)
x_min = 480px (minimale Weite) und
x_max = 1024px (maximale Weite) lautet die Formel:
(100vw – 480px) / (1024 – 480).
Dieser dynamischen Skalierungsfaktor zwischen 0 und 1 muss nun noch mit der Differenz aus maximaler (20px) und minimaler Schriftgröße (16px) multipliziert werden. Dadurch reicht der Umfang der Dynamik von 0 bis 4.
Abschließend muss dieser dynamische Anteil nur noch zum Wert für die minimale Schriftgröße addiert werden.
Die fertige Formel lautet dann:
16px + (20 – 16) * (100vw – 480px) / (1024 – 480).
Fertig ist die dynamische Skalierung der Basisschrift, aus der alle Überschriften als prozentuale Größen berechnet werde. Der Code muss nur noch in das Stylesheet der Website eingefügt werden.
Ergebnis
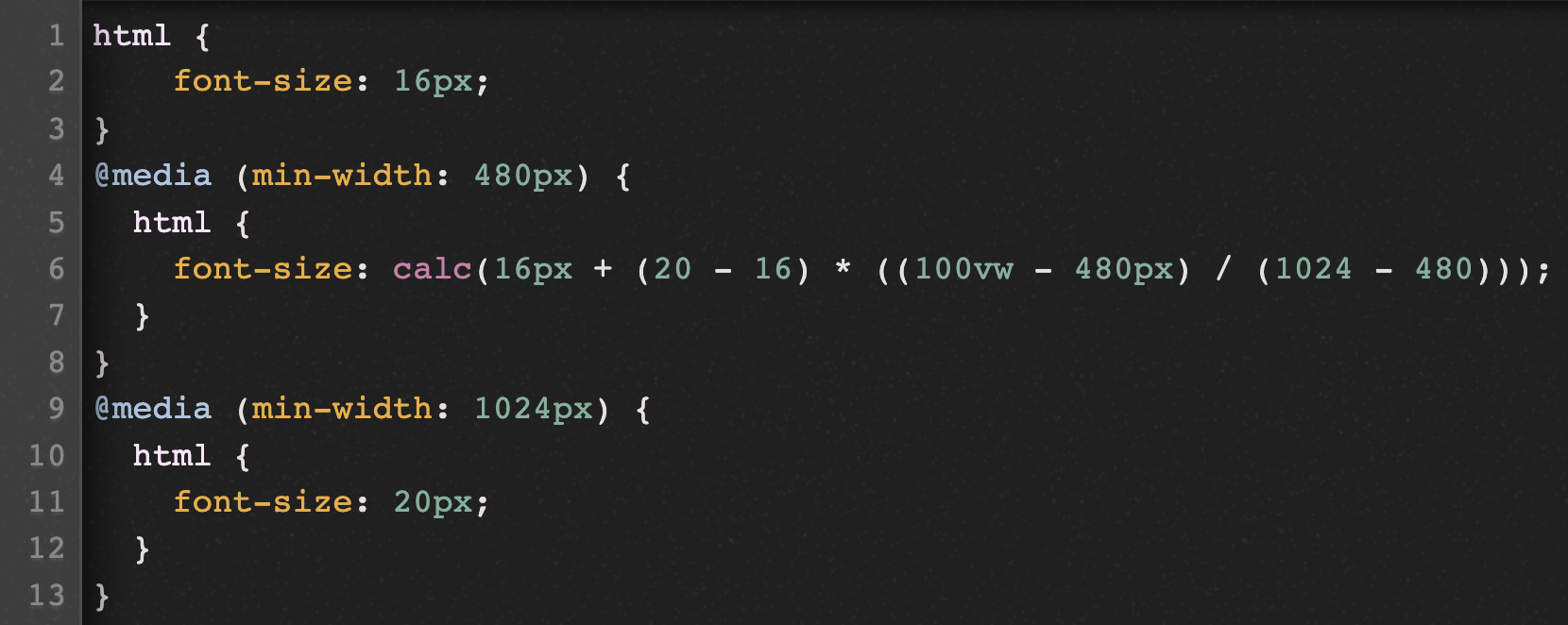
Die kompletten CSS-Anweisungen für die dynamische Skalierung lauten:
html {
font-size: 16px;
}
@media (min-width: 480px) {
html {
font-size: calc(16px + (20 - 16) * ((100vw - 480px) / (1024 - 480)));
}
}
@media (min-width: 1024px) {
html {
font-size: 20px;
}
} Überprüfung der Skalierung
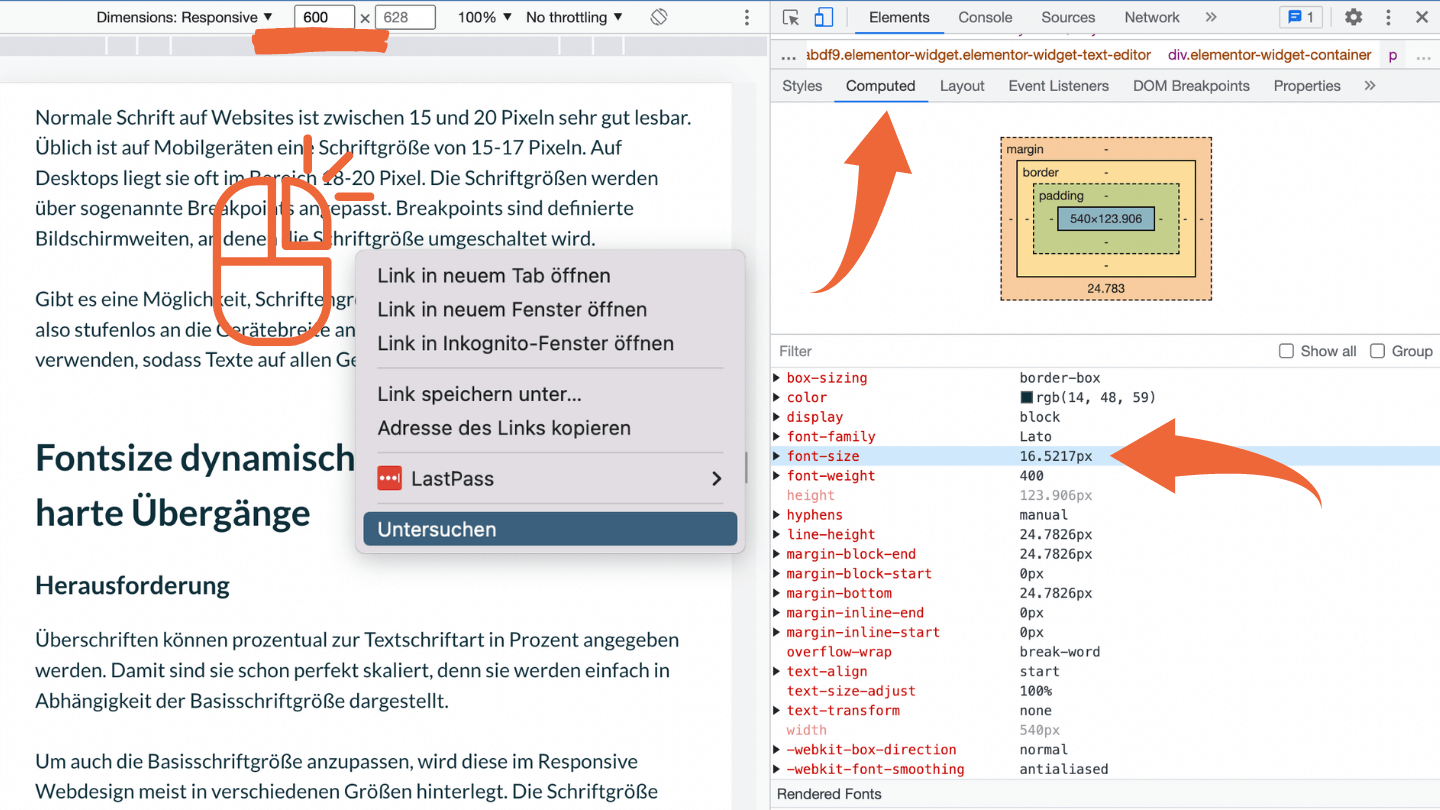
Die Anpassung erfolgt nun dynamisch und richtet sich stufenlos an der jeweiligen Bildschirmweite aus. Wer es ganz genau testen möchte, kann den Developer-Modus des Browsers nutzen.
Klicke dazu mit der rechten Maustaste auf den Text dieses Beitrags und dann auf Untersuchen. Wähle die Registerkarte Computed und schau unter font-size nach. Bei der abgebildeten Bildschirmweite von 600px und der hier hinterlegten maximalen Bildschirmweite von 1400px ist die Schriftgröße genau 16.5217px groß.
Wer gern seinen Taschenrechner benutzt, kann das auch nachrechnen:
16px + (20 – 16) * (600 – 480) / (1400 – 480) = 16,5217px.